

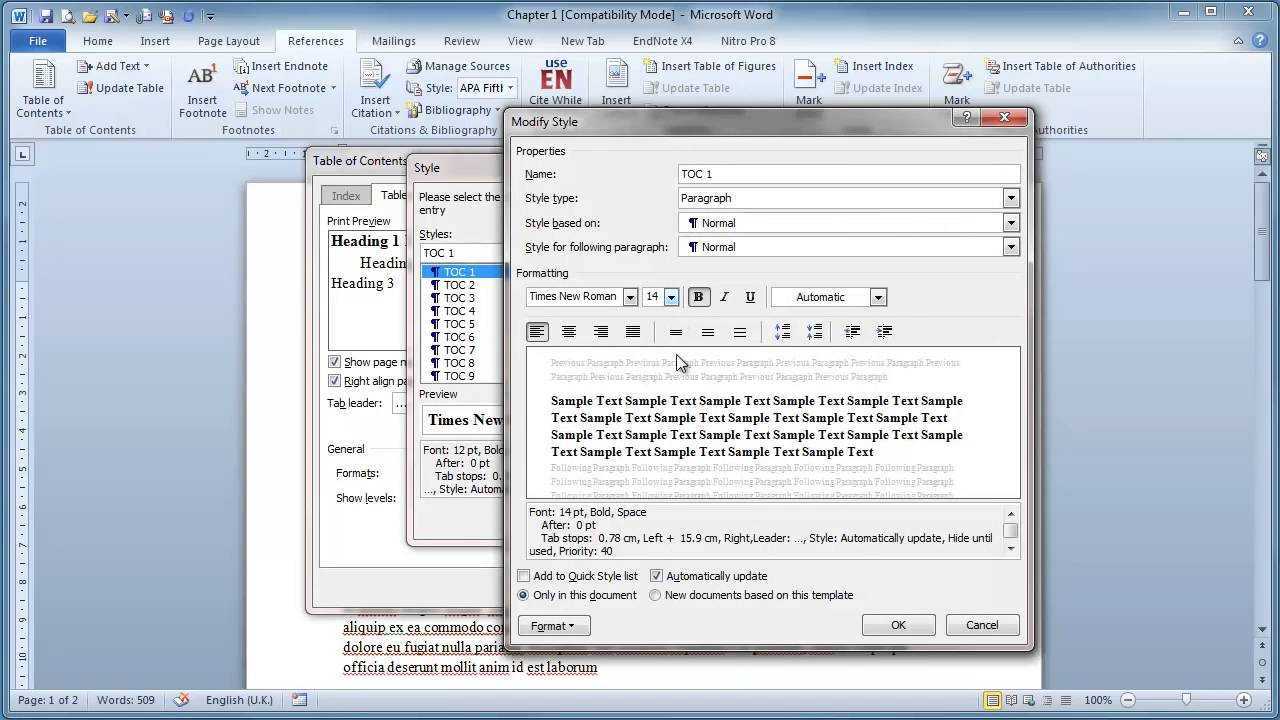
For example, use noun phrases forįirst-level headings, verb phrases for second-level headings, and On what customers can achieve or what they need to know. In most cases, don't talkĪbout products, features, or commands in headings. Second-level heading should be more specific than a first-levelĬhoose words they'd use themselves. This is especially critical in blogs and social media.īe even more detailed with lower-level headings. Keep headings as short as possible, and put the most important idea at the beginning. For example, this guide uses four heading levels. For long content, you might need to use additional heading levels. One heading level is usually plenty for a page or two of content. The heading should introduce the topic in an interesting way. But don't insert filler text just to separate the headings.Įach new heading represents a new or more specific topic. Organization or that the headings are redundant. If you can't findĪt least two distinct topics, skip the second-level headings.Īvoid having two headings in a row without text in between-that might indicate a problem with More distinct topics, and use second-level headings (subheads) toīreak up the large section into more scannable chunks. There's a lot to say under a top-level heading, look for two or Make them as specific as you can to catch the Headings communicate what's most important and divide content into If readers don't read the headings, they probably won't read the text that follows, either. Think of headings as an outline, only more interesting-pithy, even. In any type of content-whether it's UI, web content, marketing, or advertising-use headings consistently. Will help readers scan content and find entry points.

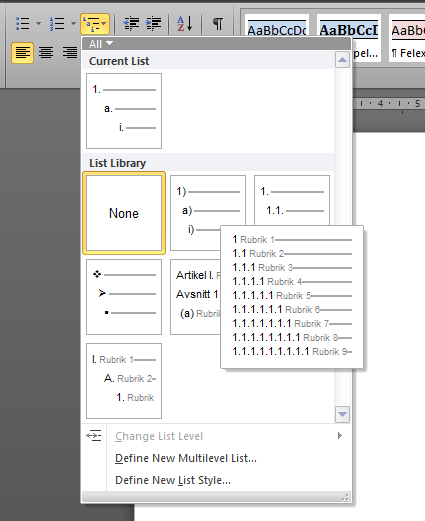
Spacing and distinct fonts associated with headings You can break text logically into smaller sections, the extra SkillSurfer also provides detailed instructions and visuals for using shapes.Headings provide both structure and visual points of reference to help readers scan content.The Microsoft Office website features tutorials and instructions for using shapes effectively.Right click on the shapes to access a variety of options to insert text and adjust font options. Continue adding shapes and lines to complete your flowchart. If using Shapes, select a shape from the menu of options.Ĭlick where you'd like the shape to appear on the page, and drag to the appropriate size. SkillSurfer also provides detailed instructions and visuals for using SmartArt.
Microsoft word heading maker how to#
The Microsoft Office website features various tutorials and instructions for how to create a flowchart with SmartArt.Click and type in the text you want to appear in the specific box. At this point, you can add or delete boxes, change the shapes used, and edit colors and fonts. You can always adjust, delete, or insert a new choice later.Īfter making your choices, the graphic you've selected will appear on the page. Think through your project and the process you are describing choose the design option that best meets your needs. After selecting the general category, additional options will appear for you to choose from. Process is usually a good option for flowcharts, but the choice is yours. Within SmartArt, you'll find an array of graphic options to choose from. You can either use SmartArt or Shapes from the Insert tab. In Microsoft Word, PowerPoint, or Excel, you have two options for creating flowcharts. 55 Textbooks, eTextbooks, & Digital Content.

Microsoft word heading maker professional#

103 Justice Studies and Paralegal Studies.


 0 kommentar(er)
0 kommentar(er)
